css代码一
.pagination{margin:0;padding:0 10px;margin-bottom:30px;text-align:center;font-size:12px;display:block;border-radius:0}
.pagination ul{display:inline-block !important;*display:inline;*zoom:1;margin-left:0;margin-bottom:0;padding:0}
.pagination ul > li{display:inline}
.pagination ul > li > a,.pagination ul > li > span{margin:0 2px;float:left;padding:5px 12px;background-color:#ddd;color:#666;border-radius:2px;opacity:.88}
.pagination ul > li > a:hover,.pagination ul > li > a:focus{opacity:1}
.pagination ul > .active > a,.pagination ul > .active > span{background-color:#ff5f33;color:#fff}
.pagination ul > .active > a,.pagination ul > .active > span{cursor:default}
.pagination ul > li > span,.pagination ul > .disabled > span,.pagination ul > .disabled > a,.pagination ul > .disabled > a:hover,.pagination ul > .disabled > a:focus{color:#999;background-color:transparent;cursor:default}
.pagination-trigger{padding:10px 15px;text-align:center;margin-bottom:20px}
.pagination-trigger a{margin:0 5px;display:inline-block;padding:8px 25px;text-decoration:none;background-color:#ff5f33;color:#fff !important;border-radius:2px;opacity:.88}
.pagination-trigger a:hover{opacity:1}
.pagination-loading{font-size:16px;text-align:center;color:#AAB2BD;padding:10px 15px;margin-bottom:20px} #fenlei .layui-colorpicker-trigger-span .layui-icon{margin-left: -5px;}
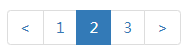
css代码二
.pagination{display:inline-block;padding-left:0;border-radius:4px;float:right}
.pagination li{display:inline}
.pagination li a,.pagination li span{position:relative;float:left;padding:6px 12px;line-height:1.42857143;color:#393D49;background:#fff;margin:0 0 0 8px;border:1px solid #eee}
.pagination li a:hover{color:#fff;background:#1E9FFF}
.pagination .active span{background:#1E9FFF;color:#fff}
.pagination .disabled{display:none}
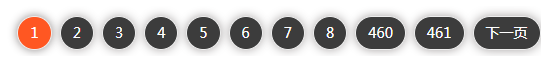
css代码三
.pagination{display:inline-block;padding-left:0;border-radius:4px;float:right;margin-bottom:30px;}
.pagination li{display:inline}
.pagination li a,.pagination li span{position:relative;float:left;padding:6px 12px;line-height:1.42857143;color:#393D49;background: #3c3c3c;margin:0 0 0 8px;border:1px solid #eee;border-radius: 50px;box-shadow: 0 0 10px #a5a1a1;color: #fff;}
.pagination li a:hover{color:#fff;background:#673AB7}
.pagination .active span{background: #FF5722;color:#fff;border-radius: 50px;box-shadow: 0 0 10px #8c8787;}
.pagination .disabled{display:none}
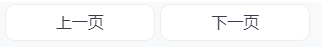
css代码四 只显示上一页下一页的代码 适合手机版本使用
.pagination{display:inline-block;padding-left:0;border-radius:4px;text-align:center;width: 100%;}
.pagination li{display:none}
.pagination li a,.pagination li span{position:relative;/* float:left; */padding: 8px 50px;line-height: 30px;height: 45px;color:#393D49;background:#fff;margin: 0 0 5px 2px;border:1px solid #eee;/* width: 50%; */border-radius: 10px;font-size: 1rem;}
.pagination li:nth-child(1){display:inline;}
.pagination li:last-child{display:inline}
css代码五
.pagination{display:inline-block;padding-left:0;margin:20px 0;border-radius:4px}
.pagination>li{display:inline}
.pagination>li>a,.pagination>li>span{position:relative;float:left;padding:6px 12px;margin-left:-1px;line-height:1.42857143;color:#337ab7;text-decoration:none;background-color:#fff;border:1px solid #ddd}
.pagination>li:first-child>a,.pagination>li:first-child>span{margin-left:0;border-top-left-radius:4px;border-bottom-left-radius:4px}
.pagination>li:last-child>a,.pagination>li:last-child>span{border-top-right-radius:4px;border-bottom-right-radius:4px}
.pagination>li>a:focus,.pagination>li>a:hover,.pagination>li>span:focus,.pagination>li>span:hover{z-index:2;color:#23527c;background-color:#eee;border-color:#ddd}
.pagination>.active>a,.pagination>.active>a:focus,.pagination>.active>a:hover,.pagination>.active>span,.pagination>.active>span:focus,.pagination>.active>span:hover{z-index:3;color:#fff;cursor:default;background-color:#337ab7;border-color:#337ab7}
.pagination>.disabled>a,.pagination>.disabled>a:focus,.pagination>.disabled>a:hover,.pagination>.disabled>span,.pagination>.disabled>span:focus,.pagination>.disabled>span:hover{color:#777;cursor:not-allowed;background-color:#fff;border-color:#ddd}
.pagination-lg>li>a,.pagination-lg>li>span{padding:10px 16px;font-size:18px;line-height:1.3333333}
.pagination-lg>li:first-child>a,.pagination-lg>li:first-child>span{border-top-left-radius:6px;border-bottom-left-radius:6px}
.pagination-lg>li:last-child>a,.pagination-lg>li:last-child>span{border-top-right-radius:6px;border-bottom-right-radius:6px}
.pagination-sm>li>a,.pagination-sm>li>span{padding:5px 10px;font-size:12px;line-height:1.5}
.pagination-sm>li:first-child>a,.pagination-sm>li:first-child>span{border-top-left-radius:3px;border-bottom-left-radius:3px}
.pagination-sm>li:last-child>a,.pagination-sm>li:last-child>span{border-top-right-radius:3px;border-bottom-right-radius:3px}